現代文という科目

明けましておめでとうございます🐕
今年は短くても平均週1ぐらいのペースでブログ書こうを目標にします
今週末はセンター試験ということで、個人的に高校生までで一番勉強法が掴みにくいと勝手に思っている「現代文」について書いてみます
今回書く内容は、僕自身がこう考えられるようになってからセンターでは8~9割以上をコンスタントに、かつ自分で解けたと確信して取れるようになった現代文の捉え方です。
理系なもので苦手ではなかったものの少し手こずった現代文
昨日も現役の理系高校生から「勉強の仕方がわからない」と相談を受けました
やっぱり難しいですよね...
まず、目次です
現代文のイメージ
現代文という科目はそこそこ多くの人がこんな印象を持ってる気がします
「点数よかった?ラッキー!!」
「うわ、私の点数低すぎ...??*1相性悪かったかぁ」
「どうせ運やし勉強しても無駄」
つまり、自分に合う文章、読みやすい文章がきたら良い点が取れるがそうでなければ、点数は取れなくても仕方がないと思ってしまいます
僕自身もずっとそうでした
しかし、よくよく考えてみてください
入試に使われる「現代文」は答えのある試験問題です
もう一度言います答えがあるんです
答えがあるということは必ずその答えが導かれるプロセスがあります
しかも受験者全員が同じ答えにたどり着けるはずなのです
そうでなければ試験問題としておかしいですね
したがって
「現代文」は本来決して運で点数が左右される科目ではない
ということができます
ではどのように現代文を捉え、勉強すればいいのでしょう
次はそれを考えてみます
現代文はこんなやつだ!(主観)
現代文を勉強するとは?
先に現代文という科目の僕の認識を伝えます。それは
「情報読み取りのピント合わせ」
です。詳しくみていきましょう
みんなが一度は聞く言葉の意味
まず、現代文を習っていると必ず聞くであろう言葉があります
「文章中に書いてあることで解答作るように。自分の考えを書いてはいけません。」
これはすごく正しくて、言ってしまえばこれが全てです。
でも、正直勉強し始めの人がこれを聞いても真意は理解しにくいと思います
読み解きましょう。
この言葉はさっきの「受験者全員が同じ答えにたどり着けるはず」ということの根拠になります
つまり、文章中の内容から解答を導くから同じ答えになる。ということです
これはすごく当たり前のことのように思います
そんなこと言われなくても分かってるという人もたくさんいるでしょう
しかし、間違える。
それは何故なのか、考えます
それはピントが合っていないからだ
ここでピント合わせの話になります
ピントは写真を撮るときに使いますが、つまり焦点のことですね
被写体とレンズの焦点距離の関係がうまいところで写真は綺麗に撮れます
現代文に言い換えると
本文にある情報(被写体)に自分の読みの深さ(ピント)をうまく合わせられたら正解(綺麗な写真)が得られる
ということです
したがって現代文を間違えるのは
自分の読みが深入りしすぎて本文中にない自分の体験等の情報を交えてしまっている、もしくは表面の字面だけを読みすぎて論理展開や感情の因果に気づいていない
つまり、ピントが合っていないから!ということになります
現代文をどうやって勉強すればいいのか
まず目標を確認しよう
では、どのように勉強すればいいのでしょう
僕はそのイメージこそ「ピント合わせ」だと思います
そこで、現代文を攻略するための目標は
「自分の考え・答えまでのプロセスを解説書にピタリと合わせる」
と考えれば良いでしょう
どうやってピントを合わせるか
さて、目標を確認したはいいもののどうやるかは難しいところです
方法は自分に合ったスタイルを最終的に見つければ良いのですが、実はこの部分に関わる内容は演習書等でポイントとして書いてある内容になると思います
まず、必ずして欲しいことがあります。それは
本文に線を引いたり矢印を引いたりする(マーキング)
です
マーキングすべき内容としては特に以下のものが挙げられます
- 同内容表現
- 対義的な表現
- 因果関係
同内容については文構造的に相似なもののチェックも忘れないようにしましょう
マーキングの利点は以下です
- 意味のあるマークをするために本文を読む頭がより働く
- マーキングを辿れば思考プロセスをチェックできる
つまり、解説を読むときにマークを見直せばどこで自分が読み間違った(ピントがずれた)のかわかるということです
マーキングは面倒だからしないという人もたくさんいますが、これは読む(Input)とマークをかく(Output)を高速に繰り返し、文章をより咀嚼するということにもなるので、しないというのは勿体無いと思います*2
問題を解く際もマークはします
例えばよくある
「○○○○○(傍線部)とはどういうことか?最も適切なものを選びなさい」
という問題なら、選択肢の文章を区切りながら本文と異なる主張をしている部分に×、少し怪しいなと思ったら△をつけるなどして一番もっともらしいものに絞っていきます
あと、テレビでよく見る某現代文の先生曰く
「イコール(同内容表現のマーク)は引けば引くほど読めてる」
(言い方は忘れたけど多分こんな内容)なので本文読めないくらいマークしまくりましょう!
まとめ
今回はセンターが近いので現代文の話をしてみました
現代文を先ほどと別の言い換えで表現すると
「本文中からバイアスなしに情報を読み取り、論理的に解答に組み上げる」
科目だと言えます
勉強の流れとしては
- マーキングしつつ本文を読み、問題を解く
- 答え合わせで解説を入念に読み、自分の考え方とのズレを認識する
- ズレの原因やどう読めばいいかをもう一度本文に戻って確認する
これを繰り返すことになります
現代文は情報読み取りのピント合わせ
このことを念頭に置いて勉強するかどうかで、現代文の勉強の意味は大きく変わります
いくら演習しても丸付けして終わりでは運任せなままになりやすいです
今週末受験が今持つ全てを出し切れるよう、祈っています。
結晶 3斜晶系(h k l)面の面間隔導出とキッテルの感想
久しぶりのエントリーです
しばらくバタバタしていてラズパイ関連あまり進められてません。残念。
とりあえずエセでもプログラムできますと言うために現在Pythonの本1冊勉強中です
さて、今回の内容はドタバタの原因の1つでもある固体物性論のレポートについて
「3斜晶系の(h k l)面の面間隔dを基本並進ベクトルa,b,cの大きさa,b,c、ベクトルa,bのなす角をγ、b,cのなす角をα、c,aのなす角をβを用いて表しなさい。」
という内容
言い換えてしまえば、
7つの結晶系の面間隔の一般式を導出してね
ということです
導出の流れと参考にしたもの等々メモしておきます
固体物性論の参考書について
とにかく復習だ、とノートをペラペラ見ますが分かるようでスッキリしない
そこで参考書を買おうと固体物理参考書界で知らない人はいないこの本を購入しました

- 作者: チャールズキッテル,Charles Kittel,宇野良清,新関駒二郎,山下次郎,津屋昇,森田章
- 出版社/メーカー: 丸善
- 発売日: 2005/12/01
- メディア: 単行本
- 購入: 1人 クリック: 5回
- この商品を含むブログ (10件) を見る
本という存在の全てが好きなので名著といわれるものはいわば大好物です
早速読んでみますが...日本語が回りくどい
図がたくさんあって理解の助けになるのかと思いきや、図の説明文がわかりにくい
わかりました、これは名著ではありますが初学者向けとは言い難そうです
固体物性の何たるかがわかっていないのに手を出した僕が悪かった
ということで今回はノートをさらっと見返す復習にとどめ、初学者向けの参考書はまた探しましょう
とにかく目先のレポート内容に入っていきます
(h k l)面の面間隔を求める
結晶とは?
結晶は原子や分子が空間的に周期性を持って規則正しく配列したものです
その周期性の1単位となりうるものを結晶構造と言って良いでしょう
結晶構造は
- 空間格子と単位構造の組み合わせ
- 単位格子の積み重ね
という2通りの考え方で説明できますが、一般的に2の単位格子をよく使います
単位格子を表現する
単位格子は3つの線型独立なベクトルで表すことができます
この3つのベクトルを基本並進ベクトルと呼びます
a,b,cで表すことにしましょう
逆格子空間を導入する
フーリエ変換は時間tの空間と周波数ωの空間を繋ぎます
似たような関係として、実格子空間(実際に格子が存在している空間)と双対関係をなす逆格子空間というものを考えるようにします
逆格子空間を考えるメリットは
結晶構造と波動の相互関係が取り扱いやすくなること
です
現代の半導体技術を支える様々な材料の解析に役立つんだと考えておきましょう
この逆格子空間でa,b,cに対応するベクトルをa*,b*,c*と表して、逆格子ベクトルと呼びます
数式をブログ中でうまく書く術は今はまだ勉強する暇がないので見にくいですが、
(LaTeX習得のためブログ中に数式を入れられるようになりましたが現在全て直す時間がないので少しずつ直してます 2018/07/23)
逆格子ベクトルは以下のように表されます
スカラ3重積が分母に来て、分子には2πと外積が乗ってます
この辺りは調べると詳しい解説あると思います
格子面の表現
格子面は格子点を無限個含む平面と表現できます
また、格子面自体無限個あるのでうまく区別して表現しましょう
基本並進ベクトルa,b,cをそれぞれ整数h,k,lで割った3つのベクトルの終点を含む面を(h k l)面といいます
これで結晶構造中の固有の面を表現できます
ここで次のベクトルを定義しておきます
このベクトルは(h k l)面に垂直であるという重要な性質を持っています
面間隔の表現
(h k l)面は結晶中の固有の面の表現ですが、面を表現しているに過ぎません
結晶中にはある1つの(h k l)面に平行な面が無限個あると言えます
そこで最近接面間の距離はどの2面を考えても同じであるのでこれを面間隔とします
先ほどの に関する性質から
は例えば次のように表せます
これを計算することで結局dhklは次のように表現できます
これを用いて計算を進めていきましょう
具体的な計算
先ほどの式はの計算が非常に面倒です
しかし、これまで定義してきた値を用いて計算は可能です
非常に綺麗にまとまったページがあったので具体的な計算は以下のリンクを参考にしましょう
3斜晶系の体積
これも少しややこしいです
3つのベクトルが張る平行6面体の体積がすなわちスカラ3重積ですが、今回の場合はと
のなす角が簡単にはわからないため工夫が必要になります
反変ベクトルと共変ベクトルの関係を用いると比較的簡単に求めることができるそうですが、僕はこのあたりの勉強がまだなので分かる人は以下のリンクを参考にしましょう
誰でもわかる求め方を以下に示します
まずこんな感じに直交座標系と基本並進ベクトルをイメージしましょう

先に大枠の考え方を示します
のz成分(以下でfと定義する)を求める
と
がつくる平行四辺形の面積を求める
- 1と2で高さと底面積を求めたことになるのでそれらの積が体積となる
以上です。考え方は中学生でもわかりますね
では、記事の初めの設定をもう一度思い出しましょう
「基本並進ベクトルa,b,cの大きさa,b,c、ベクトルa,bのなす角をγ、b,cのなす角をα、c,aのなす角をβ」
です
これらと図から各ベクトルを成分表示します
a = (a,0,0)
b = (bcosγ,bsinγ,0)
c = (d,e,f) (d>0 , e>0, f>0)
次に、cの大きさ、a,cの内積、b,cの内積を考えることで以下の式が成り立ちます
d2 + e2 + f2 = c2
accosβ = ad
bccosα = dbcosγ + ebsinγ
この3式の第2式、第3式よりd,eがそれぞれ求められるので、これらを第1式に代入することでfの値が得られます
以上で「高さ」は求められました
次に「底面積」ですが、これは簡単でaとbの外積の大きさがそのまま底面積の値になります
底面積Sとすれば
S = absinγ
です
あとはfとSの積を計算すれば体積Vが求められたことになりますね
このVを先述の面間隔のリンク先の結果式中のVに代入すれば面間隔の一般式を完全に得たことになります
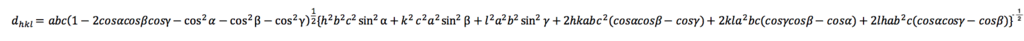
非常に複雑な式ですが以下に示しておきます
画像でしか貼れないのはすみません...いつか勉強します

まとめ
今回は結晶の面間隔の導出をまとめました
面間隔の表現のために逆格子空間の概念を導入してあとはゴリゴリ計算!
という感じです
最終の式は煩雑ですが7つの結晶系全てに通用する一般式になっているので単純立方等の面間隔が容易にわかる結晶でパラメータを入れて計算してみるといいと思います
さて、ラズパイ工作の方はPythonの勉強が終わってから徐々に再開していきます
テキストはこれにしました
またこれの感想もあったらあげたいな
早くiPhoneでエアコンつけてから帰宅する夢叶えたい
Google Apps Scriptで遊んでみる
RasPi工作進めたいながらも突然のPIC工作課題やサークル仕事で滞る今日この頃です
サークルの方はそろそろ引退時期になってくるのでRasPiの本格再始動は数週間後に...
サークルといえば僕は会計をしているのですが、会計に関わる人間は数人いる上、活動場所の物理距離が離れているので一時期お金の管理が非常に大変でした
そこで試行錯誤ののち使い始めたのがGoogleAppsScript(略称GAS)
今回は導入までの経緯と使えるようになるところまでmemoしておきます
以下目次です
- 会計にGASを利用するようになるまでの経緯
- GoogleAppsScriptとは
- 会計の補助ツールとして作ったもの
- GASの導入
- GASでフォーム等のアプリケーションを作る手順
- GASとSpreadSheetの結びつけ
- スクリプトエディタからシートのデータを扱ってみる
- まとめ
会計にGASを利用するようになるまでの経緯
僕の属するサークルは性質上支出が額的にも回数的にも多く、それに伴いメンバーの立替も多くなっていました。
さらに活動拠点が主に2箇所ですが物理的に距離がそこそこあり、会計が一人だと立替をしてくれたメンバーへの返金が滞ります。
以上の理由から会計は複数人いて、ゆうちょ銀行を利用することで2つの活動拠点それぞれで返金対応を可能としています。*1
しかし、お金の出入り口が1つでないということは、お金の正確な管理の難易度が上がったことを意味しています。
Aに対する支払いを相手がしたものと思っていたら実はBに対する同額の支払いだったなんてことも起こり得ます。
LINEで報告をし合うようにはしていましたが、会計の仕事に関すること以外の連絡も当然同じトーク画面で行うので漏れがあったり、本当に処理したのか後から確認することは困難でした。
そこで、物理的距離を解消し、かつ瞬時に正確に同じ情報を共有する目的でクラウドを利用することを思いつき、色々と調べた結果GASが一番手軽になんとか機能を実現できそうだということになったのです。
GoogleAppsScriptとは
Google Apps Script(通称GAS)は、Googleが提供する11のサービスをクラウド上でスクリプトを実行することで操作できるサービスです。スクリプトの言語は、JavaScriptをベースとしています。
<引用元>
簡単にいえば、Googleのサービスを自分好みに利用するためのツールというイメージかと思います。
JavaScriptベースということで少し勉強すればなんとか利用可能な状態にはなるかと思います
ただし!それは導入ができれば、の話です。
サイトってどうなってるんだ、ページ間の結びつきは?と分からないことだらけだった僕は結構苦戦してしまいました...
今回作ったものとそれに利用したもの、利用の方法など見ていきましょう
会計の補助ツールとして作ったもの
- 登録に用いるフォーム
- フォーム入力内容が飛ばされる表
以上2つです
フォームはGoogleフォームというのもありますがパッと見た感じ作りたい内容のフォームが作れなかったので独自で作りました
表はGoogleSpreadSheetを利用します
普通に表計算ツールですが、GASと組み合わせることで様々な機能を実装できます
では、GASの導入方法を見ていきます
GASの導入
Googleアカウントがあれば誰でも利用可能ですが、導入に少し操作が必要なので見ておきます
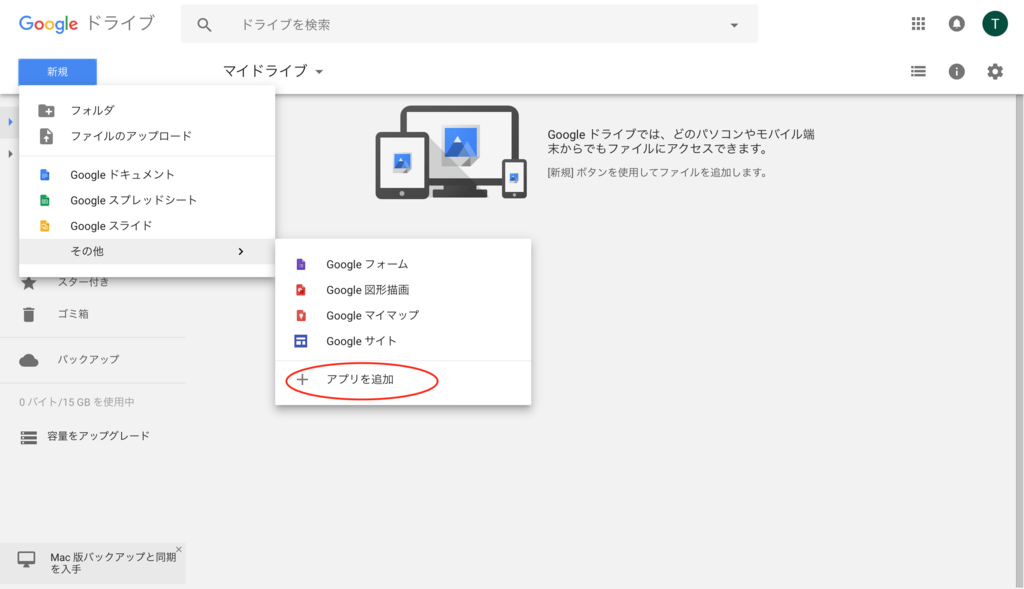
Googleドライブにアクセスして
新規>>その他>>アプリを追加 を選択

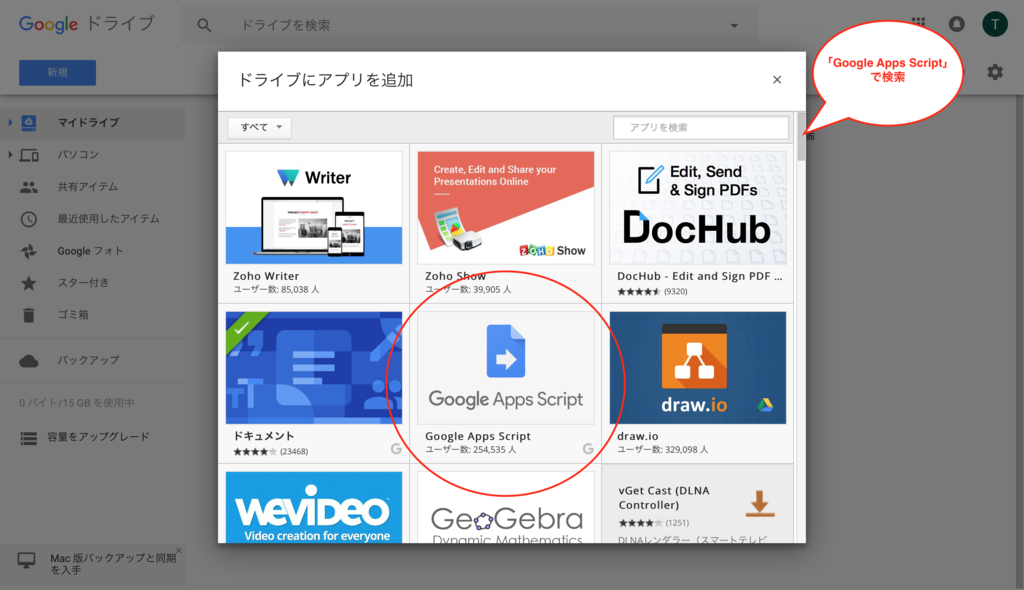
GoogleAppsScriptを探します
よく利用されるのでトップに表示されていましたが見当たらない場合は検索しましょう

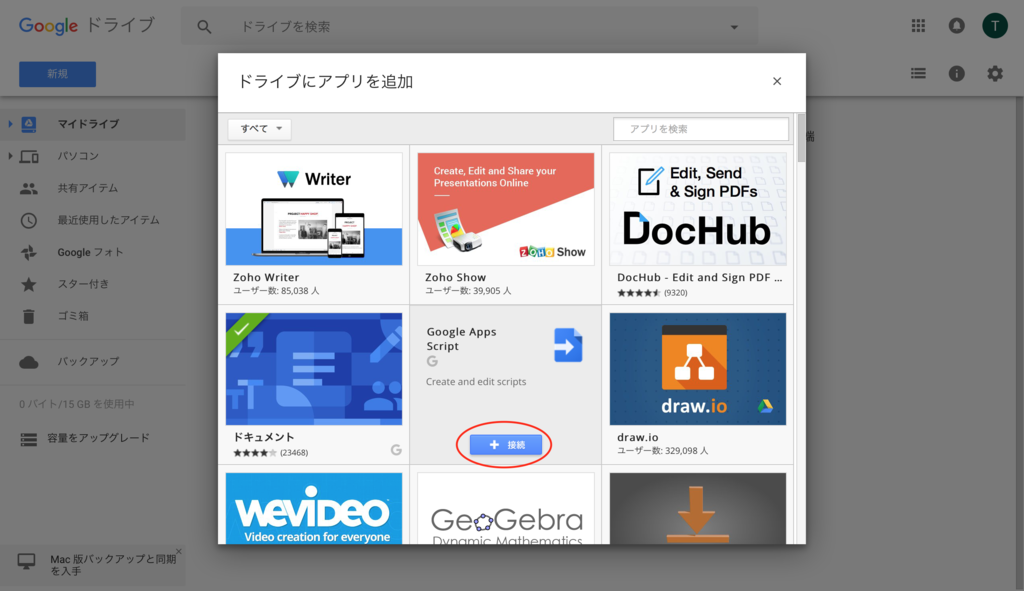
ポインタをGASの位置に移動すると以下のようになるので「接続」をします

以上でGASが利用できるようになりました!
もう一度ドライブで新規をクリックするとGoogleAppsScriptが増えていることがわかると思います。

GASでフォーム等のアプリケーションを作る手順

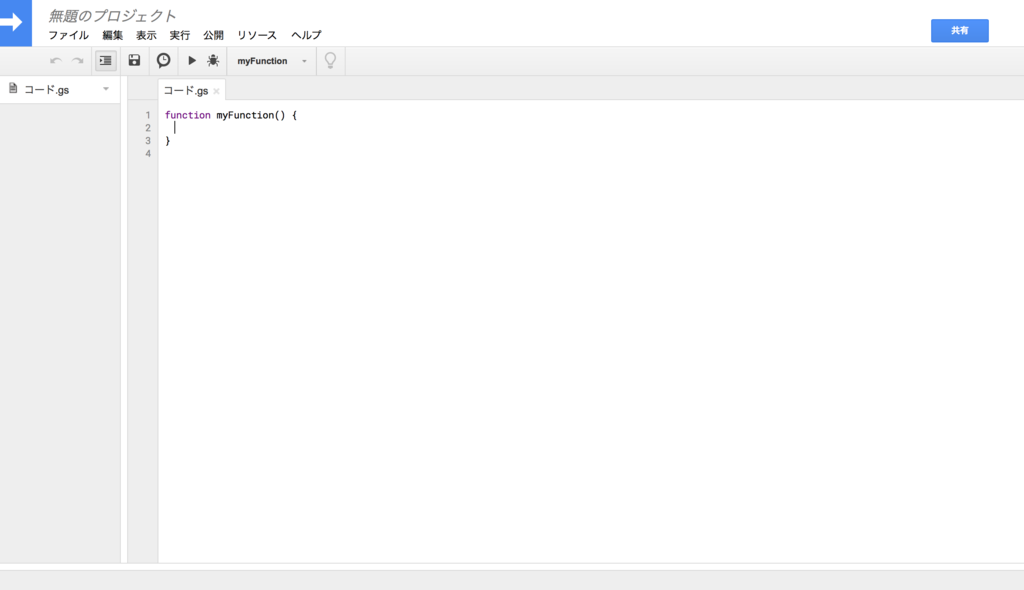
先ほどの続きでGASを開くとこんなページが出てくるかと思います
関数を定義して動かしていくので最初から
function myFunction(){
}
という記述があります。
これで色々な処理を記述していくわけですが、処理の書き方はJavaScriptやGASのリファレンス等を参考に勉強します
最終どんなものをどんな形で公開するか、を考えないといけないです
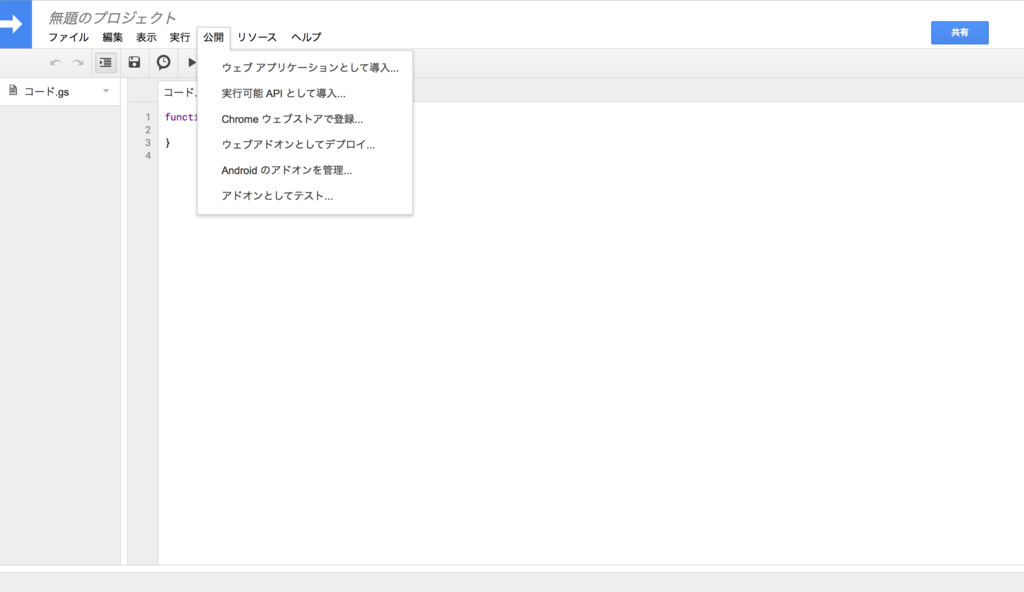
「公開」の項目は次のようになっています

各項目の詳細についてはここでは割愛します
今回僕自身が利用したのは一番上の「ウェブアプリケーションとして導入...」です
これによって独自のフォームを作っています
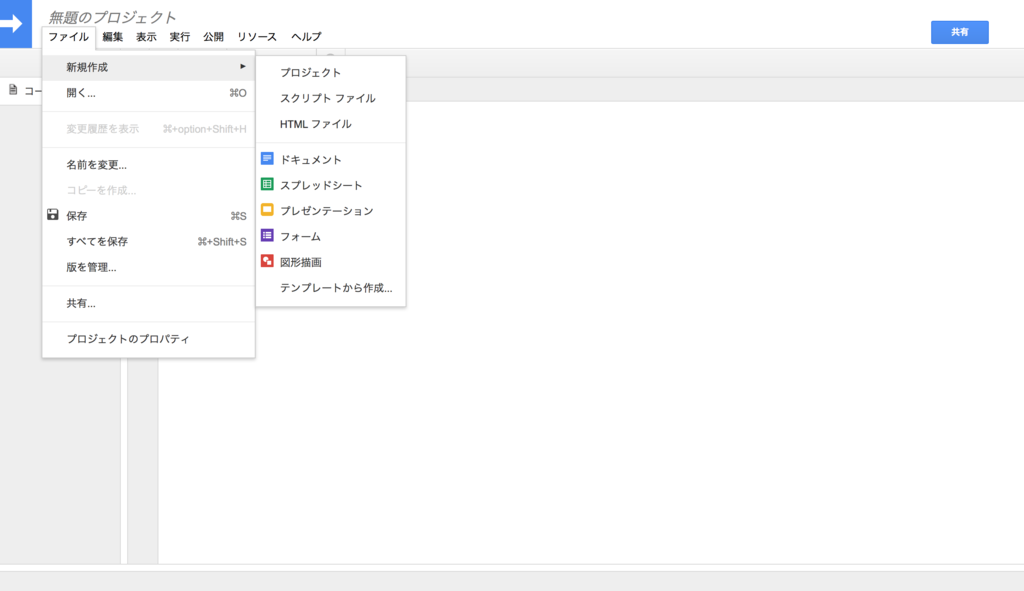
しかし、拡張子.gsのコードだけではページの中身はできません
HTMLファイルが必要になるので「ファイル」よりHTMLファイルを追加してページな中身を書きましょう

書けたらウェブアプリケーションとして導入していきます
公開>>ウェブアプリケーションとして導入...
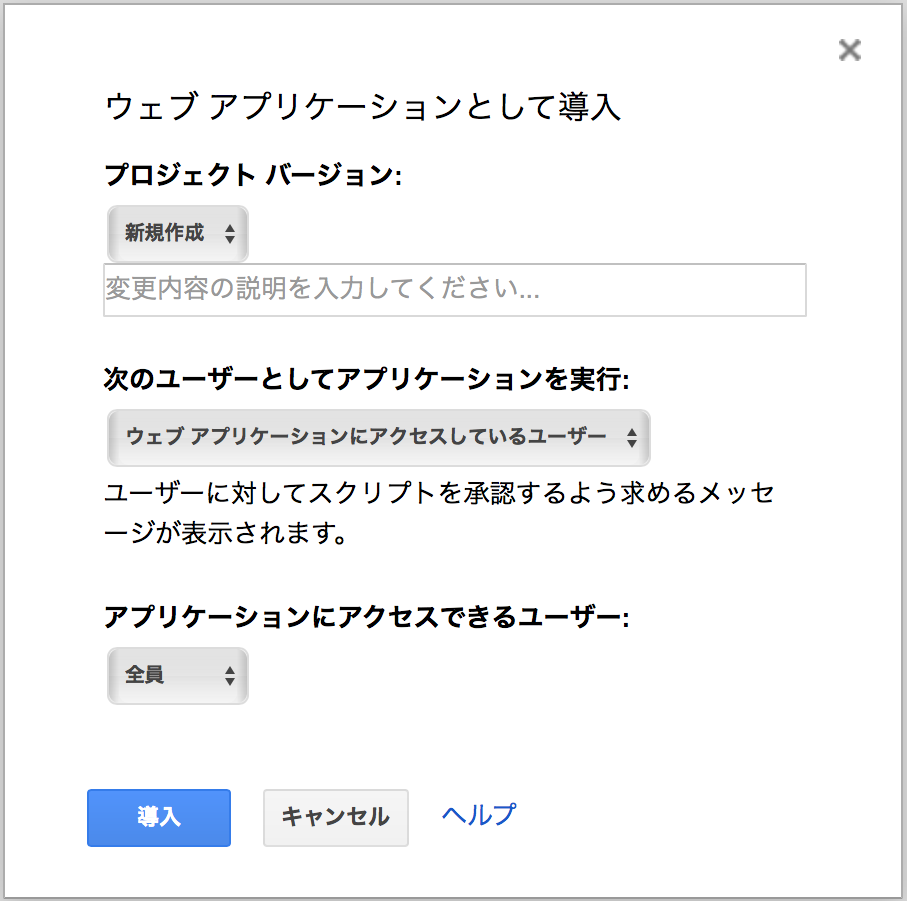
を選択すると次のような画面が出てきます

- プロジェクトバージョン
プログラムを更新するたびに新しくしましょう - 次のユーザーとしてアプリケーションを実行
これは「自分」と「ウェブアプリケーションにアクセスしているユーザー」の2つから選びます
一般にみんなに使ってもらうようにする場合「自分」でいいかと思います - アプリケーションにアクセスできるユーザー
これは「自分だけ」「全員」「全員(匿名ユーザーを含む)」から選択します
今回はとにかくサークルメンバー全員に使ってもらいたいので「全員(匿名ユーザーを含む)」を選択しましょう
これで導入をクリックすれば共有のためのリンクが生成されて利用可能になります
GASとSpreadSheetの結びつけ
ここは全く無知だった僕にとって結構な難所となった部分です
2つの機能をどうやって結びつけて利用するのか
具体的に見ていきます
GASからSpreadSheetを指定する
様々な処理は先ほど述べたようにGASの拡張子.gsとついているファイルの中で関数の形で書いていきます。
この処理の対象としてシートを指定したい、そこでいろいろ調べてみると「シートのid」を指定しましょうと書かれています
シートのidって何?
概念的にはわかるけどどれのことか詳しく言ってくれないと分からないよ!
と怒りながらも探し続けてようやくわかりました
Googleドライブより
新規>>Googleスプレッドシート を選択して新しいファイルを作って見てください
開いたシートのURLの部分を見てみると以下のような形になっています
https://docs.google.com/spreadsheets/d/(アルファベットと数字の文字列)/edit#gid=0
勘の良い方はお気づきでしょう
この(アルファベットと数字の文字列)と書いた部分、ここがシートのidとなります
この文字列で扱うシートを指定するんですね
GASでこのシートを指定するときは例えば以下のように記述します
var id = "(アルファベットと数字の文字列)";
var ss = SpreadsheetApp.openById(id);
ここまでで"ss"という変数によって先ほど作成したスプレッドシートのファイルまでは指定できるようになりました
しかし、ここまでではスプレッドシート全体を指定しているので複数枚作れるシートについてどのシートに関して処理を行うのかも指定しないといけませんね
そこで以下のような記述を追加しましょう
var sheet = ss.getSheetByName("シートの名前");
ここで赤字にしたssというのは先ほど定義したssのことです
したがって別の変数名にした場合は適宜変えるようにします
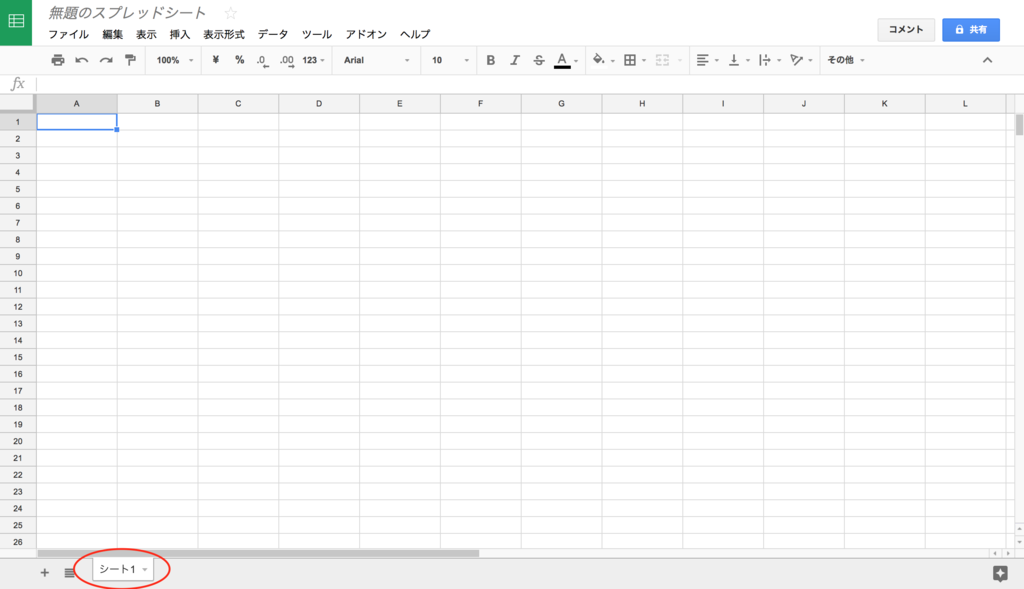
「シートの名前」は以下の画像に示す部分の名前をそのまま入れます

この画像の場合は
var sheet = ss.getSheetByName("シート1");
とすればこのシートを指定できるということです
シートへの処理は基本的に
- セルを指定する
- セルのデータを取得するorセルに値をセットする
の流れで行うことになるでしょう
ここまでで別々に作ったファイルどうしの相互利用みたいな部分はわかるようになったかと思います
次はシートからシートに付属したような形のスクリプトエディタの扱いを見ていきましょう
スクリプトエディタからシートのデータを扱ってみる
スプレッドシート内のデータをいろいろ触るための処理を記述して必要な機能を追加してみましょう
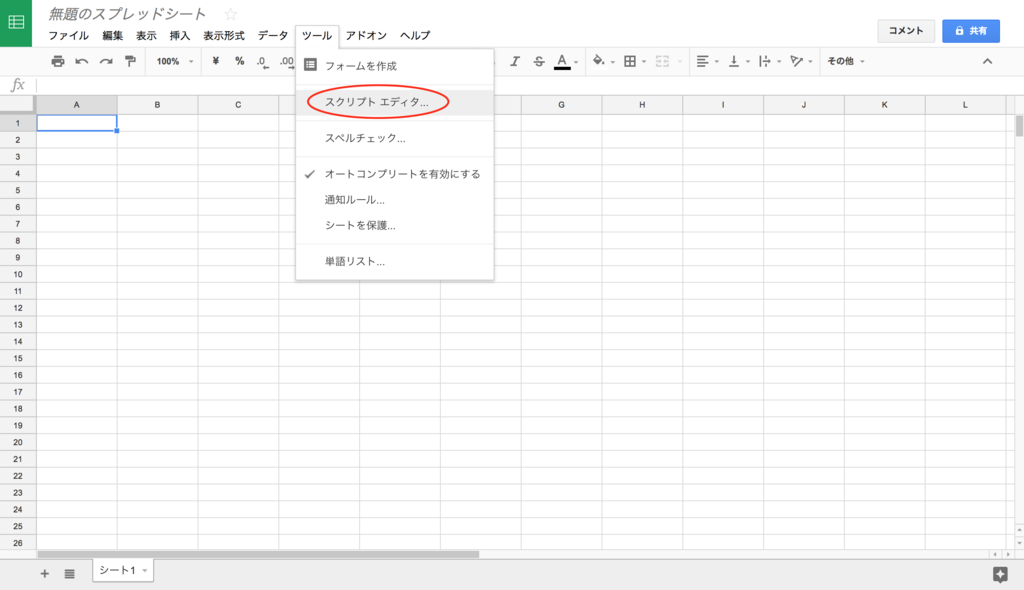
ツール>>スクリプトエディタ をクリック

するとドライブから新規でGASを選択した時と全く同じページが現れます
ここに表を触るための処理を書いていきます
スプレッドシートの指定
先ほどはidからシートを指定していきましたが、実はもう一つ方法があります
それは以下のような指定方法です
var ss = SpreadsheetApp.getActiveSpreadsheet();
おそらくこれはシートに最初から紐づいたGASだから使える指定方法だと思います
これで先ほどのidで指定したようなスプレッドシートのファイル全体を指定する変数をssとできました
詳しいことが書かれたページを見つけたので貼っておきます
次に何かの機能を実際につけてみましょう
条件に合う項目の金額を足し合わせる
会計の補助ツールとして開発しているのであると便利な機能です

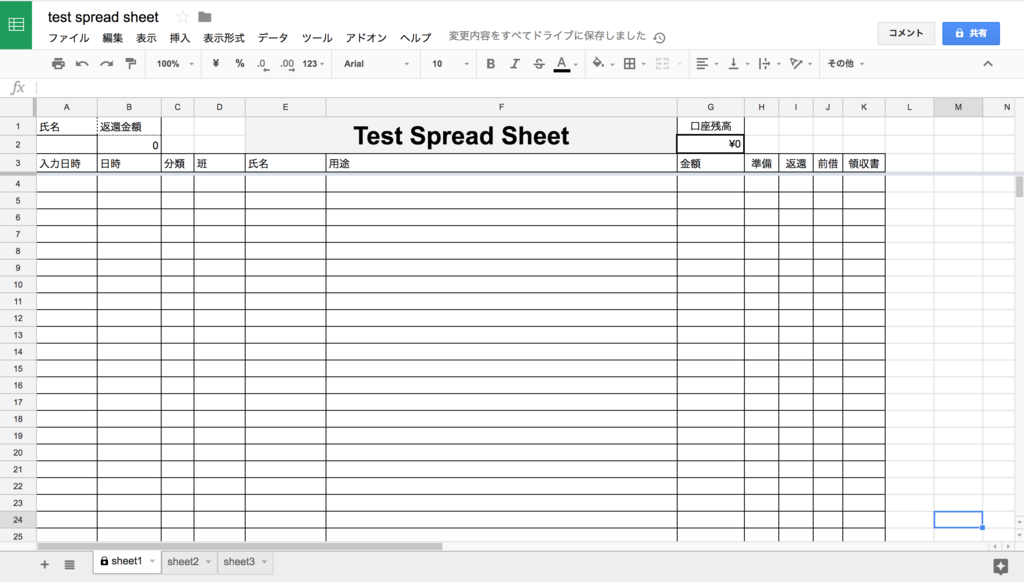
こんな形の表において
- A2セルに氏名を入力する
- E列からA2の名前と合致する名前を見つけ、以下の条件に合う列の金額を合計して「返還金額」に表示する
<条件>
・C列の「分類」が「支出」であること
・K列の「領収書」にチェックが入っていること
・I列の「返還」にチェックが入っていないこと
このような機能を実装しましょう
条件は結局、立て替えてくれたお金の中で領収書も会計がちゃんと確認したもののうち、まだ返金が済んでいないお金を探し出すようになっています
実際のプログラムは以下のようになっています
1 function onEdit(){
2 var ss = SpreadsheetApp.getActiveSpreadsheet();
3 var sheet = ss.getSheetByName("会計報告");
4 var lastRow = sheet.getLastRow();
5 var range = sheet.getRange(2,1);
6 var sum = 0;
7 for(var i = lastRow; i > 3; i--){
8 var range1 = sheet.getRange(i,9);
9 var range2 = sheet.getRange(i,5);
10 var range3 = sheet.getRange(i,11);
11 if(range1.getValue() == false && range.getValue() === range2.getValue() && 12 range3.getValue() != false){
13 var range4 = sheet.getRange(i,7);
14 var value = range4.getValue();
15 sum += value;
16 }
17 }
18 var range5 = sheet.getRange(2,2);
19 range5.setValue(sum);
20 }
上から要点を解説しましょう
1 関数の名前です。onEdit()は少し特別な関数名でシートに編集が加わった際に自動で行われる処理を記述できます。
逆に言えば、シートに変更を加えるだけで自動で起動してほしい処理を書くために使う関数名です。
4 シートにデータのある最終列の行番号を取得しています。上の画像の場合、具体的な金額等の登録データが4行目以降に入りますが、まだ空なのでlastRowには3という値が入ります。
5 2行1列目、つまりA2のセルを取得しています。A2という値で指定することもできます。その場合は(2,1)の部分を("A2")と書けば良いです。
6 最終的に合計金額の値を入れるsumという変数を初期値0で定義しています。
合計金額を入れる箱を準備したイメージです。
7-17 最終行から4行目までをチェックしていく処理をfor文で書いています。
range1〜range3はそれぞれ条件として吟味する列のセルの位置を指定しています。
11 から始まるif文では先ほど定義した各rangeに対してgetValueでセル内の値を引っ張ってきて条件判断しています。具体的には以下のように対応しています
①I列の「返還」にチェックが入っていないこと↔︎range1.getValue() == false
②A2に入力された名前と吟味する行の氏名列の値が一致していること↔︎Erange.getValue() === range2.getValue()
③K列の「領収書」にチェックが入っていること↔︎range3.getValue() != false
④C列の「分類」が「支出」であること↔︎???
実は分類が支出かどうかは、収入分類であれば最初から「返還」にチェックを入れるプログラムを別で動かしているので①で判断できてしまいます。
このプログラム内でこの条件を入れる場合はrange6 = sheet.getRange(i,3)のような形で「分類」の列を取得してきてif文の条件式内に入れましょう。
さて、そして13-15の部分で条件に当てはまる金額の値を取ってきてsumに足し合わせています。
ここまででsumに表示したい金額が入ったのであとは表示させるだけですね
18-19 B2セルを取得し、sumの値をセットする処理を書いています。
長かったですが以上がプログラムの内容の解説です。
初心者なので至らないところも多々ありますがその辺はご勘弁を...
実際動かしてみると楽しいものです
今回はonEdit()という特殊な関数でしたが、自分で様々な処理を行う関数を用意すると思います。
すると、シートから処理を指定して使いたいこともありますね
次はそんな時に便利な関数です
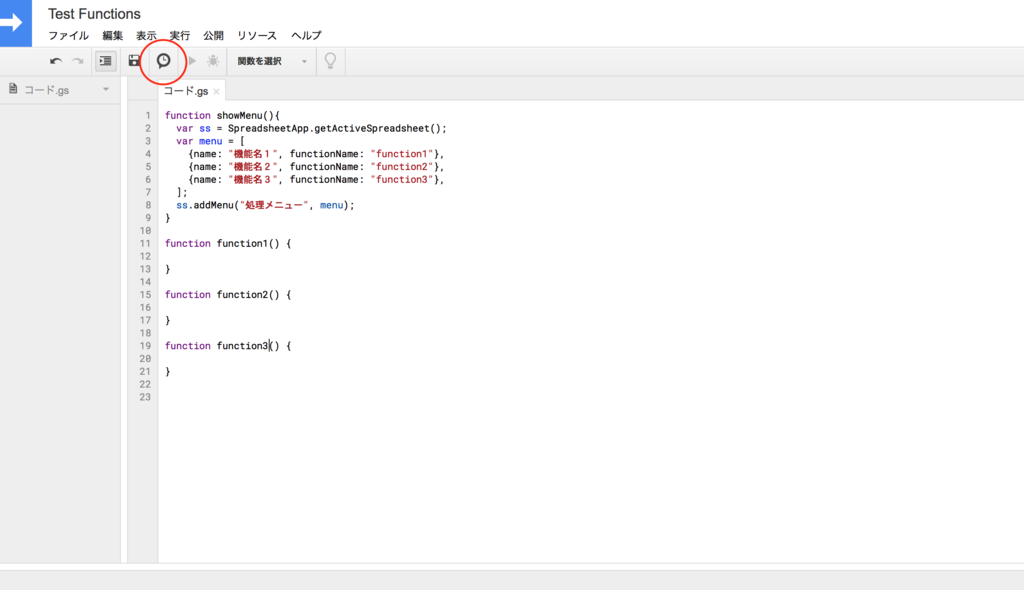
スプレッドシートに独自の処理メニューを追加する

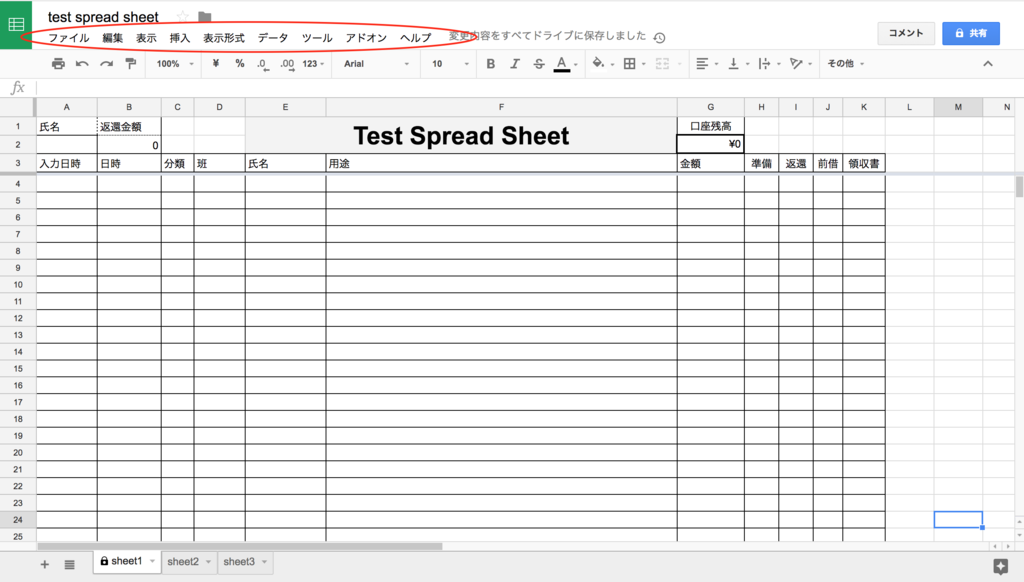
赤丸で囲んだ部分はシートに関するいろんな機能が入ってますね
ここに自分の書いた処理を実行できるメニューを追加しましょう
プログラムは以下の通りです
function showMenu(){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var menu = [
{name: "機能名1", functionName: "function1"},
{name: "機能名2", functionName: "function2"},
{name: "機能名3", functionName: "function3"},
];
ss.addMenu("処理メニュー", menu);
}
意外と短い処理です
機能名と書いた部分は関数名で指定した処理にふさわしい名前を書けば良いです
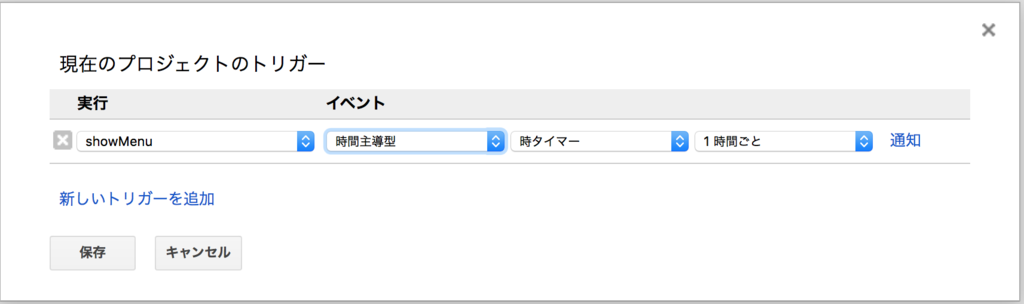
また、メニューはシートを開いたら自動であの欄に追加されて欲しいので「トリガー」という機能を使います

時計のようなマークがトリガーです
GASで書いたプログラムは書いただけではただの処理の羅列で起動するタイミングを与えてやらないといけません
そこで利用するのがトリガーというわけですね

押すとこんな画面が出るので今すぐ追加しましょう

関数を選んでいつ処理するかを指定していきます
今回はシート起動に合わせてshowMenu()というプログラムが実行されて欲しいので以下のようにします

これで保存完了したら一旦シートを閉じて再度開き直してみましょう
もし保存後に承認が云々というページが出てきたら承認して動かせるように進めて行ってください

シートを再度開くとしっかり「処理メニュー」が追加されます
処理メニューとかいた部分は他の名前でも大丈夫ですのでお好みでつけてくださいね
まとめ
GASめちゃくちゃ便利です
今回は独自フォームについて詳しく触れませんでしたがまた機会があればそちらのソースも公開していきます
様々なデータ管理に一役買ってくれそうなGAS、今後も活用術考えていきたいです!
そして次こそはRasPi触っていきたい所存。それでは
*1:ゆうちょ銀行はキャッシュカードのみ、通帳のみでATMからの引き出しが可能
Raspberry Pi3で電子工作への第一歩-Lチカ編-
前回記事でRasPiに電源だけ繋げばmacから操作ができるようになりました
この記事で、ssh接続して画面共有画面でGUIのpreferencesからRaspberryPiの設定(configuration)にアクセスしようとしてもできなかったので困っていました。
この件についてはこれまで通り直接モニタを繋ぐ使い方をすれば問題なくGUIでRasPiの設定をいじれました!
共有画面は所詮"共有"ということでしょうか...また詳しくわかれば記事にします。
さて、今回は電子工作界のHelloWorld、Lチカに挑戦です。
LチカはLEDチカチカ、個人的にLEDのパットつくサマはピカッと形容したいという願望はここでは置いておきます。とにかくやってみよう!
Lチカに向けた準備物
まず、物品準備をしましょう!
とりあえずLチカするのに必要なのは次の4つです。
- ブレッドボード
- ジャンパー線(メス-オス)
- 抵抗
- LED
電子工作はやったことがなかったのでまずこいつらをどこで買えるの??
となりました。電子部品屋さん、検索しましょう
1.マルツ
マルツは簡単に行ける範囲にすぐあった店舗をたまたま発見
ここで適当な上記4点をゲット。今後も実店舗でないとわからない場合はマルツさんにお世話になりましょう。
2.秋月電子通商
いろんなページを見ていると必ず紹介されているのがこのお店です。
電子部品のいわゆる老舗ですね。まだ僕にはレベル高です。
3.スイッチサイエンス
ここも電子工作に関わるページを見ていると必ずと言っていいほど出てきます。
しかし、まだここもレベル高に感じる
まだ作るものがぼんやりしかわからないと単品購入は難しいです...
さて、色々したいけど何を買うかわからないので結局次の商品を買うことにしました
なんやかんやと入っているキットです、しかも3,000円ほど
しかし、このキットは注意事項があって
ジャンパー線のオス-メスが入っていません!!
なので別で購入しましょう。とりあえずこれを購入しました。
いや、キットに入れといてよ...
さて、これで必要品は揃ったので早速配線しましょう!!
回路を構成する
以下では回路を実際に作っていきますが、最初は念のためRasPiは電源を切って始めてください
電源が入っていると構成中に電流が流れて素子が壊れたり、ということが起こる可能性があります。
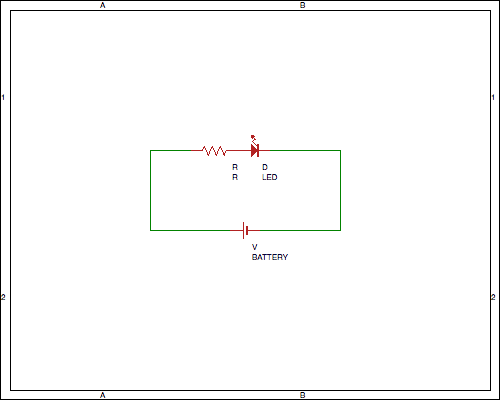
では、回路図見て見ましょう!!

Lチカのためにはこれだけの回路でオッケーです
今回は470Ωの抵抗を挟みました!
LEDに過電流が流れて壊れてしまうのを防ぐ役割です
LEDは極性があるので気をつけます
足の長い方がプラス(アノード)、短い方がマイナス(カソード)
ワカンねぇよ!って人はこちらを参考に→LED(発光ダイオード
さて、これは図の通り電源があればいいので電池でも光りますが、この電源をRasPiにしてさらに光らせるかどうかを制御してやるのが目的になります!!
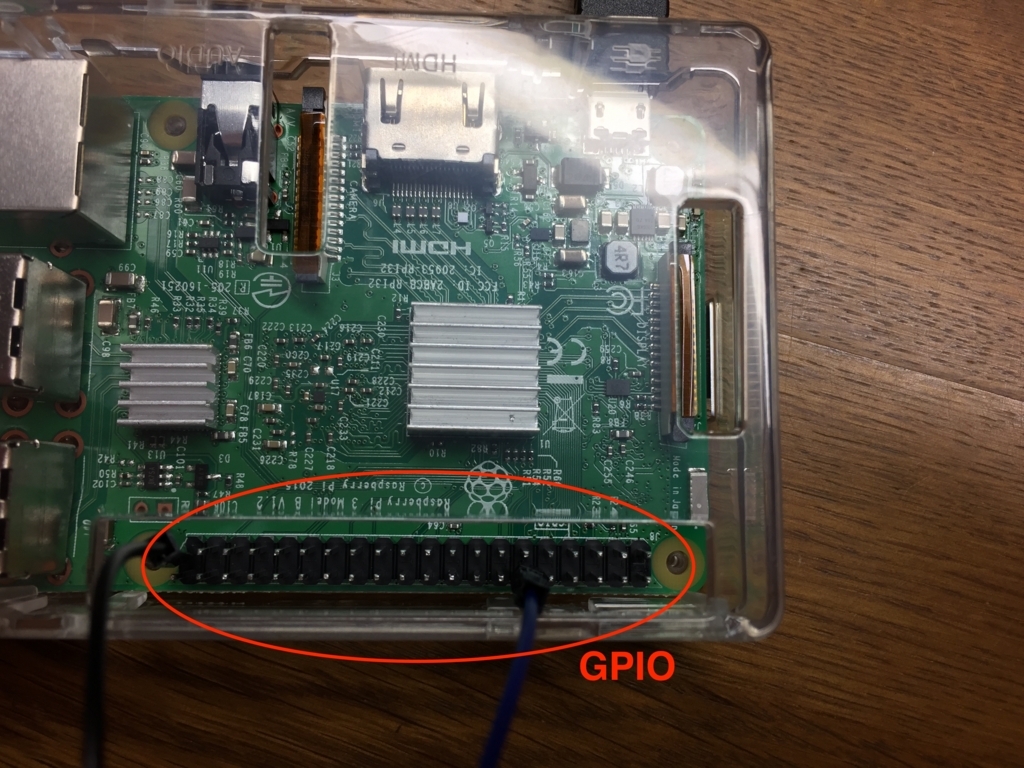
ここでRasPiのGPIO端子を使います

ピン多すぎて何が何だか...となりますよね
GPIOはGeneral Purpose Input/Outputの略で、つまり「いろんな入出力端子」ぐらいの認識でオッケーです
だからピンが多いんですね
またブレッドボードも穴がたくさんありますが内部で導通している部分もあり初心者は迷ってしまう可能性があります
これらはよくまとまった詳しいページ(GPIOのピン番号など)があるのでここを参考にするということで細かいことは省きます
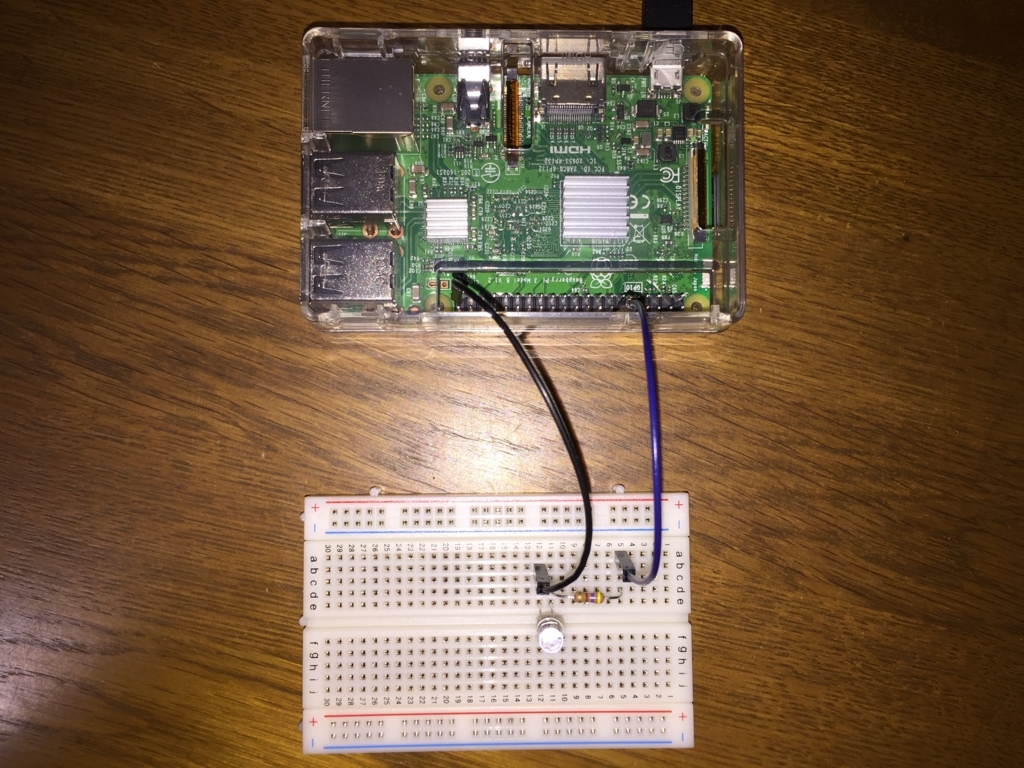
僕自身がその日の気分で田植えのように素子を挿した回路も参考程度に貼っておきます

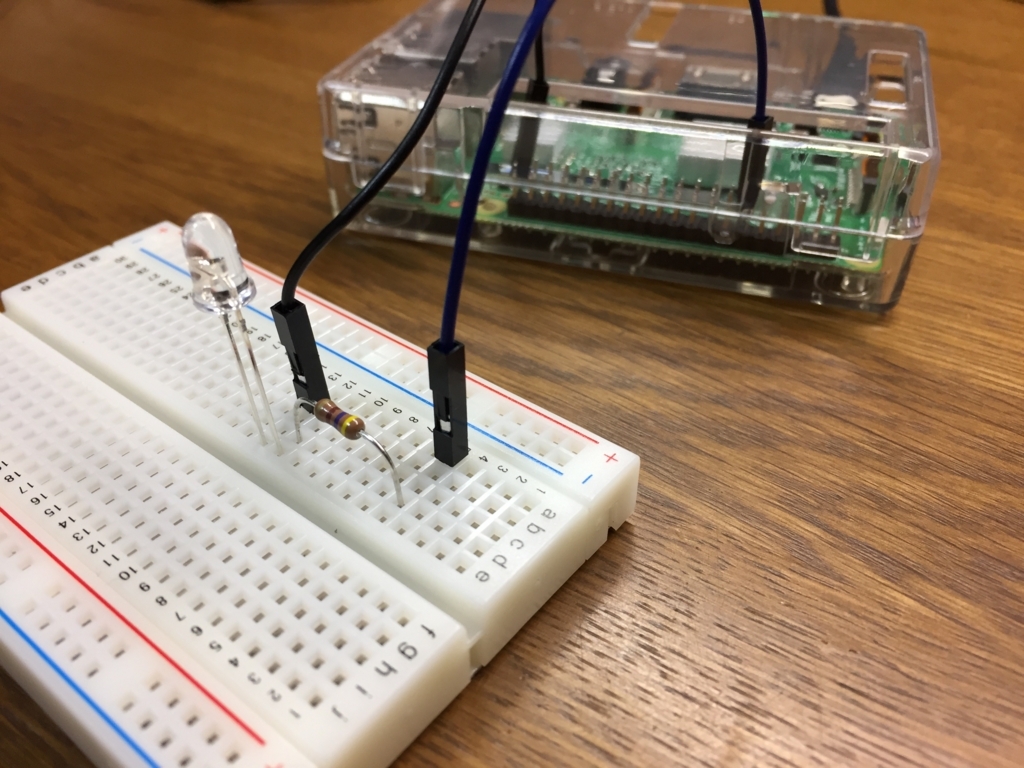
見にくいかと別角度でもう一枚

このGPIOからブレッドボードへの接続にジャンパー線オス-メスを使いますね
ではようやくRasPiの電源を入れて操作に入っていきましょう
RasPiからLEDを制御する
ここからはRasPi内での作業になります
まずはLEDを単純に光らせたり、また消したりというのをやってみます
しかし、その前に、以下の操作をするために必要なWiringPiというものをインストールしておきましょう
以下のページを参考にやってみました
が、いくつかコマンド実行するので面倒な場合はRasPi3は最初から入ってるかもしれないので下に進んでreadallコマンドを実行してみると良いかと思います!
この参考ページの内容とは被りますが自分のやった内容をまとめていきます
ターミナルより以下のコマンドを実行します
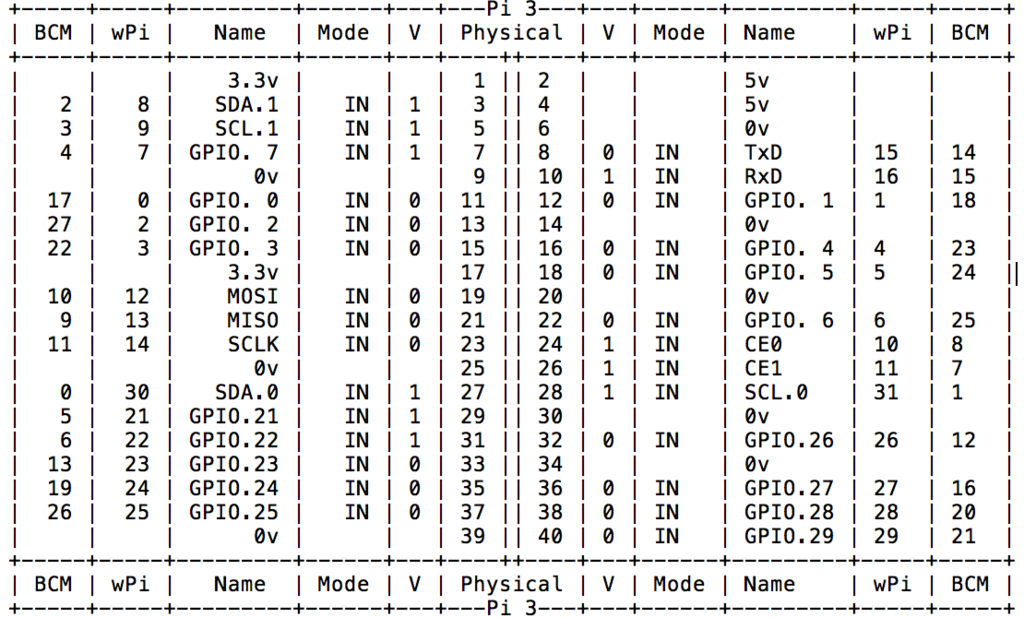
$ gpio readall
すると、以下のような結果が返ってきます

BCMはGPIO番号、wPiはWiringPiというC言語でRasPiを制御する時に使う番号です。多分。
ModeはInputしてるかOutputしてるかということでしょう
今回はPhysicalのピン番号で言うと39番でGNDを取り、12番のgpio18を使っています。
ピン番号での指定もできますが今回はgpio番号でいきましょう
LED点灯にはgpio18をOutputにしてやれば良いので以下のコマンドを実行します
$ gpio -g mode 18 out
もう一度gpioの状態を見てみましょう先ほどのreadallコマンドを実行します

ちゃんとModeがOUTに変わりました
さて、これでようやくLED点灯まであと1コマンドです!!
次のコマンドを実行しましょう
$ gpio -g write 18 1
これはgpio18のV=0であったものをV=1にすると言う意味です
やっと光りました!LED結構眩しいです
では、消灯もしてみましょう。これは簡単でまたV=0に戻してやればいいので
$ gpio -g write 18 0
としてやれば消えましたね
以上でターミナルから簡単にgpioの制御ができることがわかりました!
では、Lチカ、つまり時間間隔をあけてチカチカチカとLEDの点灯消灯を繰り返すのはどうしたら良いでしょうか
プログラム言語、環境を選択する
Lチカは簡単なプログラムを書く必要がありますがここでいくつか候補があります
- Python
- Scratch
- C
などなど色々ですが今回は手軽さと以前からの興味もあってPythonで書かれたコードを試してみました
ここがこの記事のメインじゃないのかよ!と自分でなってますが書くの疲れたのでそれぞれの言語について参考になりそう(もしくはそのまま自分が実行した)サイトの紹介をしておこうと思います
こんなところでしょう!
プログラムはまだ自分の中に確立されてない感があります...
まだまだお勉強が必要そうです!!
まとめ
なんとかLEDを遠隔操作で制御するということはできました
配線を考えてプログラムを書く
プログラムについては
Scratchはブロック組み立てのようにするので理解しやすい
Cはコンパイルも必要でちょっと面倒かも
といった感想です
フランス留学中の3Dプリンタに関するプロジェクトに関わる先輩がPythonよく使うと言っていたのでとりあえずPython勉強してみようかなと思います
ということで!次回は制御のためのプログラム言語や環境を吟味してみたいと思ってます!!
気力がもつ範囲で頑張ろう...
イシュタムとギネス・カスケード
イシュタムはマヤに伝わる自殺を司る女神。
ギネス・カスケードはアイルランド生まれの黒ビール「Guinness」を勢いよく注いだ時に見られる泡が下に沈んでいくように見える現象。
今週は月曜日から胃腸炎にかかってしまい高熱と下痢に苦しんだせいで進めたかったRasPi作業は進みませんでした。
Lチカをやったのはいつのことか...
記事にする頃には記憶は遥か彼方な気がします笑
さて、今日は液晶画面から離れて目と頭を休める日ということで数冊の本を読みました!
なかなか面白い本が多かったので心に残った内容についてメモ程度に残しておこうというのが目的です。ネタバレもあるのでお気をつけくださいね!
1.イシュタム・コード
1冊目がこの本、『イシュタム・コード』です!
昨日本屋を2時間ほどうろついていた時にビビッときて購入しました。
冒頭に書いた通り、イシュタムはマヤに伝わる自殺を司る女神。
この物語は主人公の日那多雄(かなたゆう)と彼を取り巻く非常に特徴的な仲間がキーとなるファンタジックミステリー!
あらすじ等は置いていくとして読了後の個人的なメモ内容は
- 人口の増加のカーブはがん細胞の増殖カーブと似ている
- 価値を認め合う、ぶつけ合うことが「共感」である
- 価値は共感するためのツールである
- 刺激の組み合わせで人の情動を動かし、操作する
- 人は絶対的な存在を作り出し共有して「絶対者」を作りうわべの情で繋がる
- 自我を持ち圧倒的な「質」を作り出せば、絶対者に合わせる「量」を凌駕
- 意志の上に進化したのでなく、環境に合った突然変異が偶然生き残った
- 情動により出来事の本質のみを瞬時に長期記憶にする記憶法
とりあえずこのぐらいで...順番は物凄く適当で笑
価値と共感に関わる部分はとてもわかる。実生活でよく悩む部分だなぁと。
2.伝え方が9割
お次はこれ!この本も昨日なんとなく購入。
メモはそのまんま内容の要点になってしまうためここでは省略。
体系的にノーをイエスに変える言葉の技術と強い「コトバエネルギー」を持つ言葉の作り方が解説されています。
要所要所で使うのに便利な小技盛りだくさんです。
この本の何より面白いところは
何気なく使う言葉の伝え方を1冊の本に体系的にまとめるという視点を持った人がいる
ことがわかることだと思います。普通に過ごしてたら考えもつかない
3.君を愛したひとりの僕へ

君を愛したひとりの僕へ (ハヤカワ文庫 JA オ 12-2)
- 作者: 乙野四方字,shimano
- 出版社/メーカー: 早川書房
- 発売日: 2016/06/23
- メディア: 文庫
- この商品を含むブログ (5件) を見る
これは以前買って本棚に眠っていた本です。
「虚質科学」という世界の捉え方が面白い本でした。
この本の最後のキーになるのがギネス・カスケードな訳です。
以下メモ
- 虚質科学は当初並行世界に関するモデルを持った理論
- 虚質空間において虚質素子が物質空間を描く
- 虚質素子の描く虚質紋の差異が並行世界
- 必ず同じ事象がある事象が原因で起こる並行世界の距離(紋のズレ)であるシュワルツシルトIP
- ビールの粘性と泡の浮力の関係によって起こるギネス・カスケード
シュワルツシルトIPはブラックホールに関わるシュワルツシルト半径から名前を取ってますね。
この本は対になるタイトルが存在します。今度また読んでみよう

僕が愛したすべての君へ (ハヤカワ文庫 JA オ 12-1)
- 作者: 乙野四方字,shimano
- 出版社/メーカー: 早川書房
- 発売日: 2016/06/23
- メディア: 文庫
- この商品を含むブログ (6件) を見る
2017/10/10 追記
僕が愛したすべての君へを読了
この対の本はどちらから読んでも良いとされている不思議な本
帯にも「同時刊行『君を愛したひとりの僕へ』に続く」と書かれている
しかし僕は
君を愛したひとりの僕へ→僕が愛したすべての君へ
の順で読むことをオススメしたい
爽快な読了感でした
優雅な日曜
以上3冊を読んで、4冊目に入るも少し難しいタイトルのため今日は断念。
また読んで面白かったらメモします。
はぁ、ギネスビールが飲みたい。。。
フクロウカフェに行って来た
それはとあるTweetから始まりました。
後輩A「犬猫ハリネズミ小鳥ふくろう、なんでもいいからそういうカフェ行ってみたい」
これに何人かが僕も私もとリプライを送り、そこに僕も便乗しました。
「あの、動物が大好きなんです」と
そんなこんなでフクロウカフェ行きが決定しましたが、そういやフクロウって犬猫と違ってよく知らないです。ペットにできるのかな?考え出してふと思い出しました。
昔バイトしてた居酒屋の店長がフクロウ飼ってた...ネズミ買うから餌代かかるって話、聞いた気がします。衝撃でした笑
僕の知ってるフクロウはあとはほとんどハリーポッターです
ということで、フクロウ調べてみます。
フクロウはどこに住んでいるか
スカンジナビア半島から日本にかけてユーラシア大陸北部に帯状に広く分布する。温帯から亜寒帯にかけての針葉樹林、混交林、湿地、牧草地、農耕地などに生息し、留鳥として定住性が強い。
スカンジナビア半島といえばノルウェー、スウェーデンのあるヨーロッパ北のデンマークを食おうとしてる半島ですね!*1
全然関係ないですが、半島を表す英語はPeninsulaは個人的に超カッコよく感じます
分布結構広いですが、何よりほぼ日本全土が分布域なのが驚きでした。
どこにいるんだいフクロウちゃん。
そういえば先ほどの元店長は山道を運転してる時に怪我をしていたフクロウを保護したところからハマったと言ってた気がします。やっぱいるんだ。
夜行性なので夜な夜な徘徊している人は詳しいかもしれません。
どんな種類がいるの?
フクロウといえば楕円形寄りのシルエットで顔が平たく首がぐるっぐると回る茶色の鳥類(白いのもいる?)というぐらいの印象でそんなに種類がいるイメージがありません。
いたとしても数十種類...???
現在のところ、地球上には218種類のフクロウがいることが分かっています。そのうち日本にいるのは10種ほどです。
ailovei.comより引用
なんとこの2017年4月に書かれた記事によると218種類もいるらしいです!!
しかもそんなに違いないだろうと思っていたのに見た目からみんな結構違います...
自分のものの知らなさにちょっと悲しくなりましたが、気を取り直して見てきたフクロウの中で気に入った種類について詳しく見ていきましょう!
シロフクロウ

北極やグリーンランドに生息しています。
特徴は、何よりこの白い見た目ですね!ふわふわのわたがしみたい!と思う人も多いかと思います。
しかし、実は、このふくろうの毛は比較的硬い手触りです。
理由は、シロフクロウの出身地にあります。
店員さんによると、北極寄りの寒い地域で冷気や雪が入り込まないために毛が密にしっかりと生えているんだそうです!生命の神秘を感じます。
アフリカワシミミズク

この子はなんだか顔が可愛かったので紹介したくなりました。
アフリカの中でも赤道より南側の地域やアラビア半島の一部に生息しているようです。
餌やりを体験させてもらったのですが、この子は遊びながら食べる癖があるようで咥えてぴょんぴょん飛び回ったりしてました!可愛いですねぇ
餌は冷凍のウズラ等の小型の鳥類やネズミを与えるようです。
種類によってはネズミ丸呑みという場合もあるようですが、この子は店員さんがウズラを一口大にさばいたものを食べていました。あれ、餌に何か...?とよく見ると...
なんと!毛のついている状態の肉もあります!
フクロウのご飯について
ネズミやウズラ等の小型の鳥類を食べる際は、
骨や羽根がついた状態で食べることもよくあります!
しかし、フクロウたちはこれらを消化することはできないそうです。
そこで、骨や羽根は丸めて吐き出します。これを「ペリット」というそうです!
食後すぐということでもなく、店員さんもいつ吐き出しているのか気づかないことが多いそうですが今回たまたま見れました!ラッキー!!!
これがペリットです!

え、なにこれガム??? そんな感想です笑
こんなに綺麗に丸めて吐き出せるのはびっくりでした!
ふくろうとミミズクどう違うの?
他にも可愛いフクロウがいましたが、たくさんいすぎるのでそれは直接見に行ってみてください!
ところで、「フクロウ」カフェに行きましたが「ミミズク」と名のつく鳥が数種類いました。どう違うのでしょうか?
ミミズク

この子はユーラシアワシミミズクという種類です。
愛おしい表情の一枚、正直お気に入りです笑
さて、ミミズクの特徴は頭にある耳のような羽根「羽角(うかく)」です。
このミミズクという名前は諸説ありますが、「耳付く」からの変化という説があるそうです。拍子抜けな感じがしますね笑
しかし、一つ注意すべきことがあります!!
この羽角、触ると抜けやすい上に抜けたら二度と生えてこないらしいのです!
フクロウカフェに行った際は羽角は触らないように、頭の中心を毛並みに沿って撫でてあげてくださいね。
フクロウ

チャコモリフクロウという種類です。
フクロウはミミズクと違って頭に羽角がないですね。丸っとしていて可愛いです!
両者の違いはこの羽角ぐらいで他はほぼ同じのようでした!
フクロウの特徴
フクロウには様々特徴がありますが、面白いなと思ったのは首の動きです!
首がくるくる回る印象ありますよね?
あれは単純に周りを見るためではありますが、少し意外な理由がありました。
実は、フクロウは眼球が固定されているらしいのです!
両眼視と単眼視が可能なようですが、人間のように眼球だけを動かすことはできないんですね。
270度ほど回転可能なようですね!僕には180度が限界です...笑
他にも目の色や耳の位置等も自然界で生き抜くために特徴的なものになっています。
また機会があったら、様々な生き物の特徴を調べてみたいものですね!
感想
とにかくフクロウたちは非常に可愛く、心が溶けてしまうほどめちゃくちゃ癒されました...
リピーターになりそうです笑
僕の行ったお店は1時間ワンドリンクと少しのお菓子付きで1300円でした!
餌やり*2やフクロウを腕に乗せる体験等も追加料金なしにできましたが、お店によっては追加料金を取られることもあるようなので調べていくと良いでしょう!
今度はなにカフェに行こうか...ハリネズミかな...
auショップと母とhtc端末と私
こんにちは
ついに明日からiPhone8発売です。
2017年9月15日16時01分 僕はバイトに向かう電車内で現在の愛機iPhone6を握りしめ、オンライン予約のページの再読み込みを連打しました。それはもう、連打しました。
なんとか繋がり、予約完了メールが来たのが16時07分。
来週に手に入るとルンルンでバックアップ等の準備をします。
ところが
今日この時間にも入荷メールが来ない
とんだ誤算です。22日に手に入ると思い、実家近くの店舗の受け取り指定をしたのにまた取りに帰って来なければいけないのか...
iPhoneXを買う予定の人は気をつけないといけないですね。
ところで、我が母は今SONYのXperiaZ4を使っているのですがもうすぐ2年経つのと、とにかく熱い。
いや、本当に熱いらしいです。電話をすれば画面真っ黒、カメラ起動で熱々フリーズ。母はもう勘弁と言いながらツムツムとみんゴルをしています。...熱くないの???
ということで機種変更で何にするか選ぶためにauショップへ行って来ました。
店舗に並ぶ端末少なくない?
ケータイ屋さんといえば昔は大好きで買換え等の用事がなくても、新端末が出るたびにネットでスペックを調べ漁り、実端末を触りに行って自分なりに各端末の長所と短所を把握していたつもりでした。学校の友人たちも機種変更となったらまいこーだ*1と誰かが言い回っているのかと思うほど僕に相談に来ていたと思います。本当は同じくガジェクラ*2だった社会の先生の授業後にずっと教室前で新発売のデバイスについて話していたからです盛りました
とにかく、その頃に比べると随分店頭のイチオシ風な端末が減ってしまった感じを受けました。
実機で動作確認までできるお試し端末は
の4機でした。全て今夏発売で、価格はGalaxyが他より少し高いかなという程度です。
日本製端末はなんというか、ハードとソフトの両面に目新しさがなくスマホ黎明期から興味津々ボーイからするとツマラナイ感じです。
母は今の端末を買う際にauショップでまんまと高いmicroSDを買わされてしまったために今回もmicroSDに対応した端末に乗り換えるつもりのようなので値段的にもHTC結構いいなーと思い勧めてみました。
このHTCのやついいやん
ええ?HTCって何?日立?
いや、HTCはhtcやって
聞いたことない
聞いたことがない...だと...
でも僕自身もhtcのスマートフォンは何台か見て来ましたがどんな会社かはあまり知りません。中国の会社かな?ぐらいです。もう少し詳しく見てみます
htcとはどんな会社か
調べようとGoogle大先生で「htc」検索。
すると今日ホットなニュースがあったようです。
Googleがハードウェア部門買収!?HTC社員はGoogle社員に!?(よくわかってない)
とにかくなんか凄そうだということがわかりました。
特徴は何か
中国の企業というのは合ってました。設立年は1997年。若い...今年で二十歳です成人式です。なんでGoogeが買収するんだろうと見ていると
Androidが発表されるとその発展に賭け、2008年には世界初のAndroid端末 HTC Dream (T-Mobile G1)をリリース、以降スマートフォンブームに乗って勢力を伸ばす。
世界初のAndroid端末作ってました。なるほど納得。
てか、Googleは設立1998年なんですね。もっと若いんですね。19歳の企業が世界握ってると思うとこれはもうGoogleちゃん擬人化の同人待った無しです。
本題に戻って、HTCは先見の明がありそうです。発売した端末の評価はどうなっているのでしょうか。
端末の評価は
過去端末は恐ろしいほど酷評です。先見の明説は一体...
2015年 HTC J butterflyはスペック等は当時出た中では良かったらしいですが「史上最悪なスマホ」「中途半端な端末」等の言葉が目立ち、大満足!とはいえないようです。
2016年の端末HTC10では全評価項目が平均を上回り、ユーザー満足度の高い端末になったようです。いや、良かった。
そして、2017年夏モデルHTC U11は僕自身も実機で体験して来ました。
感想は普通に使うにはとっても良い感じ。少し丸みのある本体は手に馴染み持ちやすく、ホームに戻るボタンは軽く触れるだけでブブッと振動して反応してくれます。また、「にぎる」ことで様々なアプリを起動する「エッジセンス」という機能も特徴的で面白かったです。価格.comのレビューも満足度が高いことがうかがえる内容です。
結局母はどうしたか
Galaxyにする!
...
ということで僕の推しは完全にGalaxyさんに敗れました。店員さんがショップのAndroid使いはみんなGalaxyなんていう店舗もありますと言っていたのが効いたのかもしれません。でも確かにGalaxy持ちやすかったしやっぱいいなGalaxy
でもこれ内蔵メモリ(ROM)だけで64GBあるよ?そんなに使うのか母よ
まとめと個人的感想
今日はなんとなく気になったHTCについて調べました。
この感じでいけば次に出る端末も結構いいものになるんじゃないかと期待できます。
また、Googleがハードウェア部門を買収したことで生まれてくるVRやAI等々の絡んだ様々な端末も楽しみです。
ただ、個人的にはAndroid以外のOSを積んだ端末にももっと勢いが欲しいのですがもう無理なのでしょうか...FirefoxOS搭載機やWindowsPhoneなどは何処へ...
そして、僕のiPhone8はどうなるのか!
明日の朝auショップに電話かけてみよう




